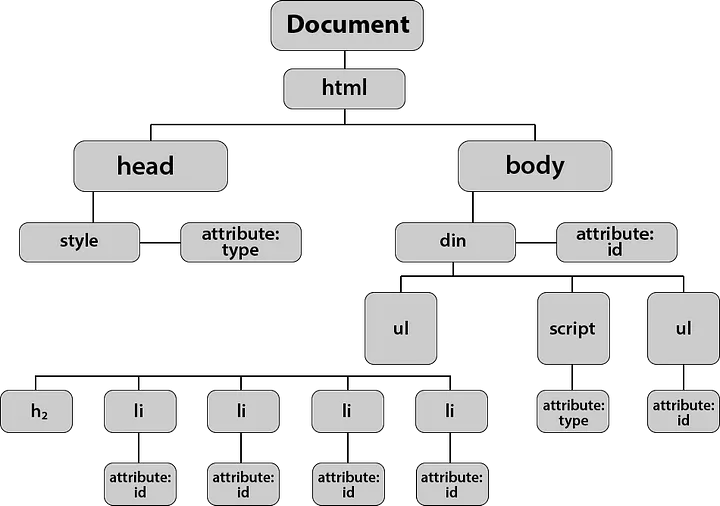
The Document Object Model (DOM) is a representation of an HTML document’s structure used by the browser to draw the page on the screen. It’s like a live tree-style data structure that can be used by JavaScript programs.
 We can interact with each box to figure out which HTML tag it represents and what it contains with respect to text and other boxes.
We can interact with each box to figure out which HTML tag it represents and what it contains with respect to text and other boxes.
Scripting
The page’s DOM can be called with document.body. In JS we have a few useful methods of document.body:
getElementByTagName("tag-name")getElementById("id-name")for HTML tags with IDs